实用浏览器脚本
浏览器打开空白页
在浏览器的地址栏输入如下代码即可
about:blank实用浏览器脚本 - IceDog|https://emlog.icedog.top/?post=28
在浏览器打开空白页作为临时内容存放区
有时候我们想找个地方存一些文本数据,但是又不一定有自己熟悉好用的工具,这时,浏览器就是一个不错的工具,按 F12 打开开发者工具,输入如下命令即可。
源码:
(function(){
var nw =window.open("about:blank","临时编辑页");
nw.document.title="临时编辑页";
nw.document.body.contentEditable=true;
nw.document.body.innerText="现在你可以直接在页面输入内容了";
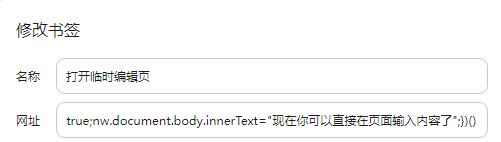
})();标签栏书签模式,打开开发者工具比较繁琐,安装浏览器插件又比较麻烦,直接创建个浏览器书签反而最简单,如下图填入内容即可

名称:打开临时编辑页
网址:
javascript:(function(){var nw =window.open("about:blank","临时编辑页");nw.document.title="临时编辑页";nw.document.body.contentEditable=true;nw.document.body.innerText="现在你可以直接在页面输入内容了";})()复制网页标题和url的脚本
在生活中,我们经常会访问各种网页查资料,做笔记,同时会存储这些网页地址,用于下次遇到类似的问题,好做参考,但是时间一久,只看链接就忘了之前存的是啥了,
所以一般会把网页标题和链接一起存下来,如下格式:
Chrome 文件选择延迟 Bug - 知乎
https://zhuanlan.zhihu.com/p/27946188一行标题,一行内容,但是手动操作太过于繁琐,不如用浏览器书签脚本实现
名称:复制网页标题和链接
网址:
javascript:(function(f){var info =document.createElement('textarea');info.setAttribute('style','position:fixed;z-index:9999;width:400px;height:100px;user-select:text;');info.value=f;document.body.insertBefore(info,document.body.firstChild);var first=document.body.firstChild;first.select();document.execCommand('copy');document.body.firstElementChild.remove();
})(`${document.title}\r\n${document.URL}`)格式2,不换行:百度一下,你就知道:https://www.baidu.com
javascript:(function(f){var info =document.createElement('textarea');info.setAttribute('style','position:fixed;z-index:9999;width:400px;height:100px;user-select:text;');info.value=f;document.body.insertBefore(info,document.body.firstChild);var first=document.body.firstChild;first.select();document.execCommand('copy');document.body.firstElementChild.remove();
})(`${document.title}:${document.URL}`)复制网页标题和 url 为 markdown 超链接格式的脚本
现在做笔记基本上都使用 markdown 格式做笔记,因此链接存为 markdown 链接格式会更方便,脚本和上面一样,只是替换了传参字符串模板
名称:(md)复制网页标题和链接
网址:
javascript:(function(f){var info =document.createElement('textarea');info.setAttribute('style','position:fixed;z-index:9999;width:400px;height:100px;user-select:text;');info.value=f;document.body.insertBefore(info,document.body.firstChild);var first=document.body.firstChild;first.select();document.execCommand('copy');document.body.firstElementChild.remove();
})(`[${document.title}(${document.URL})](${document.URL})`)效果:
[Chrome 文件选择延迟 Bug - 知乎](https://zhuanlan.zhihu.com/p/27946188 "Chrome 文件选择延迟 Bug - 知乎")注意
有的网站是不允许通过书签这样执行脚本的(如 github),这种就没办法,只能按F12打开开发者工具执行。






发表评论